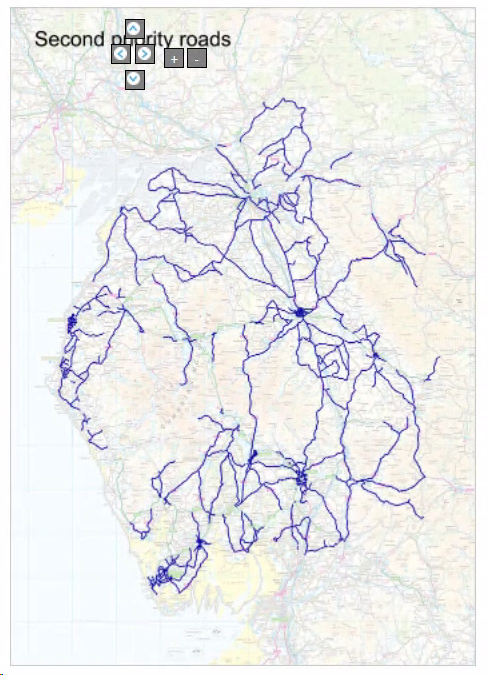
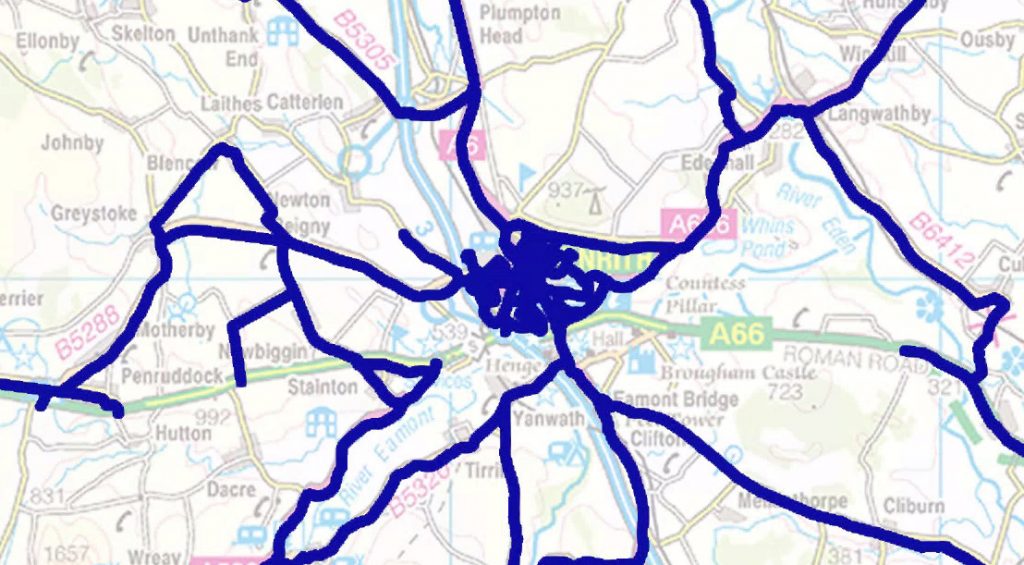
The old system has been in place for many years. It uses large static images with gritting routes crudely overlaid over the top to indicate the roads being treated that day, with minimal ability to zoom in on an area in any detail. The navigation system which gave the viewer a limited ability to scroll around the map needed re-working too.


Our improvements
We wanted to use modern mapping technology to provide a more interactive experience for the visitor with greater clarity of which roads were being treated, allowing for the ability to zoom down to street-level if required. The system also had to allow the gritting routes to be easily updated.
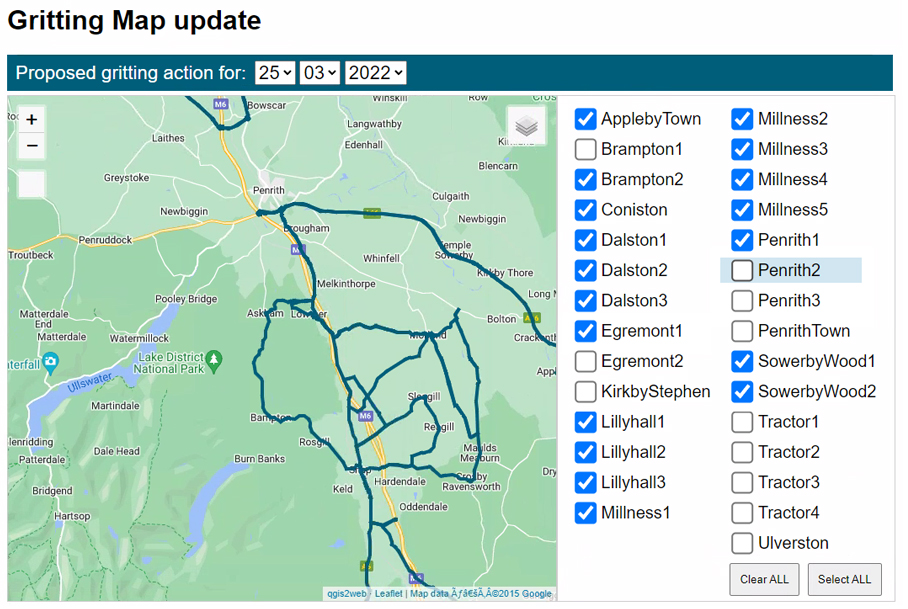
The first step was to obtain a copy of the complete road gritting network as GeoJSON data. Splitting this out into the individual routes, we used this on the gritting dashboard to indicate the roads to be gritted that day, giving a more interactive experience for the highways operators:

This same GeoJSON data was then imported into our Drupal CMS using the Feeds module to parse the metadata. The Feeds module allows us great flexibility to schedule regular imports of the gritting data so we can coordinate updates with the highways team.
GeoJSON + Drupal + Leaflet maps = better user experience
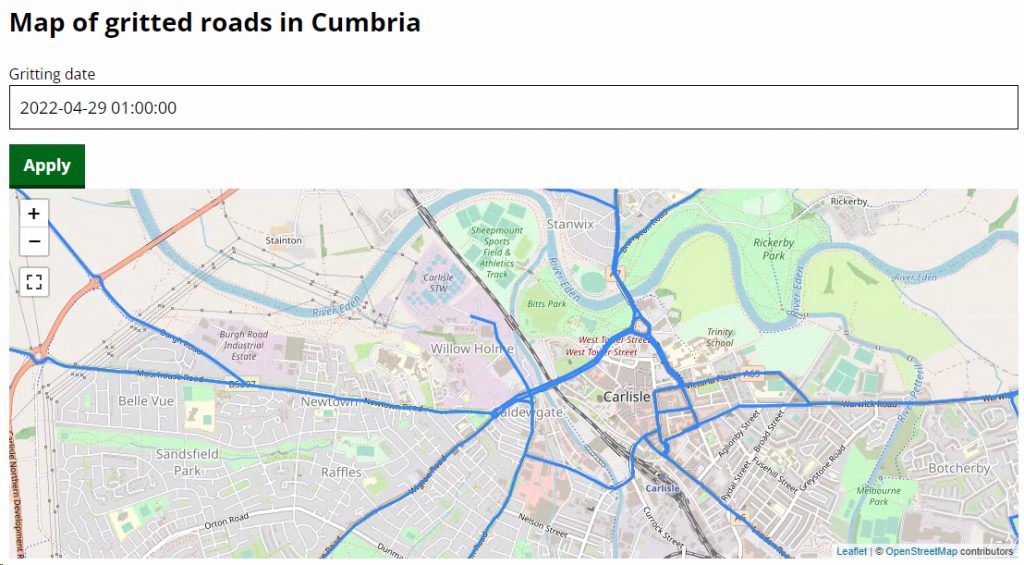
Once we had the gritting data in Drupal it was relatively straightforward to publish it using Leaflet maps to the public site, providing much more detail and an improved user experience:

Looking to the future
We now have the possibility of archiving the daily gritting data in such a way that it could be easily retrieved for FOI requests and other analytical purposes, and storing the data as GeoJSON effectively future-proofs the system for when gritting routes may alter in due course.